Local landing pages are often overlooked by larger organizations, despite their immense potential. Many businesses neglect these pages due to attribution challenges or the reliance on JavaScript to generate them dynamically. As a result, fundamental SEO practices are frequently ignored, leaving opportunities untapped.
Take banks, for example—HSBC stands out as a prime case of how local landing pages can be mishandled. I analyzed 12 popular high street brands to evaluate the effectiveness of their local landing pages, and the findings revealed substantial room for improvement.

Local SEO landing pages are a cornerstone for businesses seeking to boost their online visibility and attract customers within specific geographic areas. These pages are purpose-built to target local audiences, providing relevant information about a business’s physical location or service area. Done well, they enhance search engine rankings for location-specific queries and drive more foot traffic to brick-and-mortar stores.
The importance of optimizing local landing pages cannot be overstated. Here’s why they matter:
- Improved Local Search Visibility: Properly optimized pages rank higher in local search results, especially for “near me” queries.
- Enhanced User Experience: They deliver essential details—such as address, operating hours, and services—making it easier for potential customers to engage with the business.
- Increased Conversions: By catering to specific locations and addressing local needs, these pages can drive higher engagement and better conversion rates.
- Mobile Optimization: With most local searches happening on mobile devices, a well-optimized page ensures strong visibility in mobile search results.
- Competitive Advantage: Larger organizations often overlook local page optimization, giving businesses a chance to outperform competitors in local searches.
- Personalized Content: Local landing pages allow businesses to tailor messaging to specific communities, showcasing local knowledge and fostering stronger connections with customers.
By implementing strategic SEO practices, businesses can turn their local landing pages into powerful tools for building online presence, driving foot traffic, and growing both online and offline.
The basics of optimizing local landing pages are straightforward. In fact, simply following a checklist approach can put you ahead of nearly 90% of large businesses that often overlook these foundational practices.
I've also asked SEO experts for additional insights including
- Andrew Shotland - who you can find out more from here - Local SEO Guide & they have just released this - SERP Summary for Local SEO
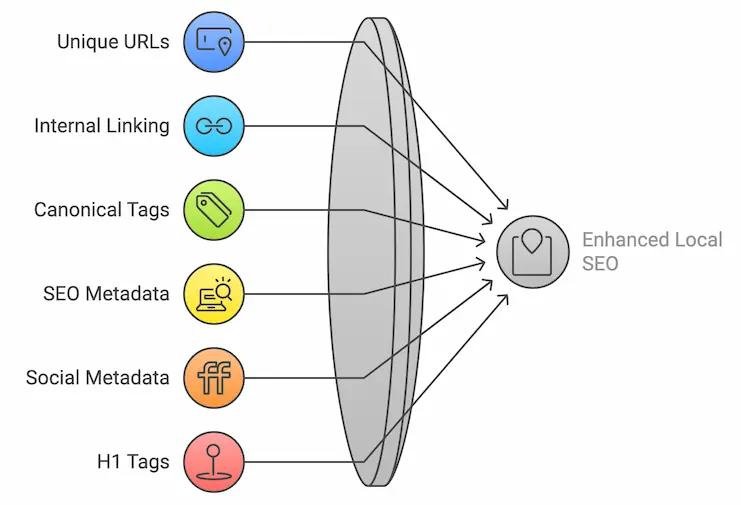
The Local Landing Page Checklist
Core Basics
- Unique, indexable URLs
- Internal linking
- Correctly configured Canonical Tag
- SEO Metadata including title tag, description tag,
- Social metadata including OG Image (which can be a map)
- H1 with the location name and if it is ambiguous, include an additional modifier such as county and brand
- Breadcrumb (two or three layers)
- Schema including
- Breadcrumb
- Local Business
- Full address details
- Phone number
Enhancements
- Store images / local images
- Introduction text, what makes this store different
- Local reviews if available
- Popular products / Services
- Local areas served - and regional names
Unique and indexable URLs
If I search for "Chelmsford HSBC," the key elements I’d expect to see include the Knowledge Panel featuring content from the Google Business Profile (formerly Google My Business). Ideally, the top organic result should be a link to a dedicated landing page. This page should guide users seamlessly to the information or services they need, ultimately leading to a positive conversion.
For this to happen, Google needs to discover, crawl, and index your pages. Shockingly, many businesses fail here by relying on JavaScript-generated content or store finder pages without unique URLs for each location. These practices make it harder for search engines to properly identify and rank individual pages, causing businesses to miss out on valuable local traffic.
A good bad example is the co-op who do not appear to have unique pages for any stores -
A better example is Halifax Bank
Internal linking
Store pages are often hidden behind postcode lookup tools or interactive maps that require JavaScript interaction—something Googlebot struggles to process. This reliance on JavaScript often leaves internal links to local pages invisible to search engines, resulting in poor discoverability and missed opportunities to rank for local searches.
An audit of popular banks’ local page setups highlights NatWest as a particularly poor example. Their store locator page (https://www.natwest.com/search-results/locator.html) depends heavily on JavaScript, making individual branch pages inaccessible to Google. While some banks offer supplementary features like A-Z location lists, these solutions remain suboptimal for search engine indexing and user navigation.
Ensuring usability is equally critical. Many UK towns share names like "Ashford," "Newport," or "Richmond," so users must be able to navigate back to the store finder effortlessly to confirm the correct branch. This functionality is essential for delivering a seamless user experience.
Internal linking should also be approached strategically. Using descriptive anchor text—such as the town name—rather than generic terms like "More Details" helps both users and search engines. This practice improves rankings for location-specific queries (e.g., "bank in Chelmsford") by reinforcing relevance.
For businesses with multiple properties in close proximity, interlinking between these pages is vital. A well-organized hierarchical structure—organized by counties, cities, or regions—enhances navigation and SEO. The chosen structure should align with user intent, whether targeting locals or travelers, to make finding the right location as intuitive as possible.
Correctly configured Canonical Tag
For a URL to be indexable, the canonical tag must point to the correct page. A prime example of this issue is NatWest's store pages—such as https://www.natwest.com/search-results/locator/branch.html?sortcode=600513—where the canonical tag points to the branch finder home page. This misconfiguration prevents individual branch pages from being indexed and ranking organically. As a result, users searching for "NatWest Chelmsford" will only see the generic store locator in search results, rather than the specific branch page they’re looking for.
Although dynamic URLs with parameters are not ideal for SEO, a simple improvement would be to include the sortcode parameter in the canonical tag. This change would allow search engines to recognize and index individual branch pages, enabling them to rank for relevant local queries. By resolving this issue, businesses can provide a smoother user experience, ensuring customers can easily find specific locations and increasing the likelihood of positive conversions.
SEO Metadata
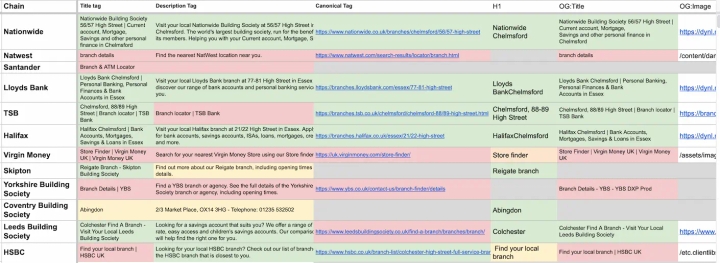
Although this might seem like a basic SEO principle, it’s surprising how many locations fail to implement proper metadata. A glaring example is HSBC, where each branch page uses identical title and meta description tags:
- Title: Find your local branch | HSBC UK
- Description: "Looking for your local HSBC branch? Check out our list of branches and find the HSBC branch that is closest to you."
While Google often rewrites these tags dynamically, the user experience is far from optimal. For competitive terms, having unique and descriptive metadata is crucial. Including key details in the title and description, such as the branch name and relevant services, significantly improves click-through rates and search rankings.
Another example is Coventry Building Society, where branch pages display only the town name in the title tag, such as “Abingdon”. This misses the opportunity to target relevant queries for their core products, like mortgages or savings accounts. Optimizing metadata to include location-specific services and keywords not only enhances visibility but also helps attract users with higher purchase intent.
Social metadata - Open Graph
Tracking traffic from mobile apps has become increasingly challenging, but as users frequently share links to locations they’re visiting, this presents a valuable opportunity to showcase your brand. By implementing appropriate Open Graph metadata, businesses can enhance brand visibility and drive more traffic through clicks on shared links.
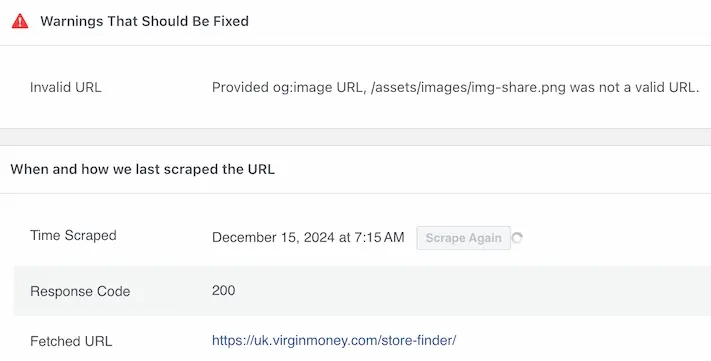
Best Practices: Validate and Use Absolute URLsNationwide serves as a good example, having correctly implemented both Open Graph titles and images. However, many other organizations fall short. Santander, Skipton, and Coventry Building Society lack any Open Graph metadata altogether, while NatWest, HSBC, and Virgin Money use relative URLs for their Open Graph images—a common mistake.
Relative URLs, which typically start with a slash (e.g., /image.png), are problematic because they depend on the context of the page requesting them. Absolute URLs, starting with https://, are recommended to ensure consistent functionality across platforms and prevent errors when links are shared. Tools like Facebook's Debugger can easily identify these issues and validate your Open Graph setup. For instance, Virgin Money’s store finder page highlights the error:

By ensuring Open Graph metadata is properly implemented and using absolute URLs, businesses can optimize how their links appear when shared, increasing brand engagement and driving traffic.
Optimised H1 tag
In SEO, H1 tags are often treated by search engines similarly to title tags, as they can influence how Google understands and presents a page. In some cases, Google may even use the H1 instead of the title tag if it deems the H1 more relevant to the query. Therefore, it’s crucial to have a well-optimized, page-specific H1.
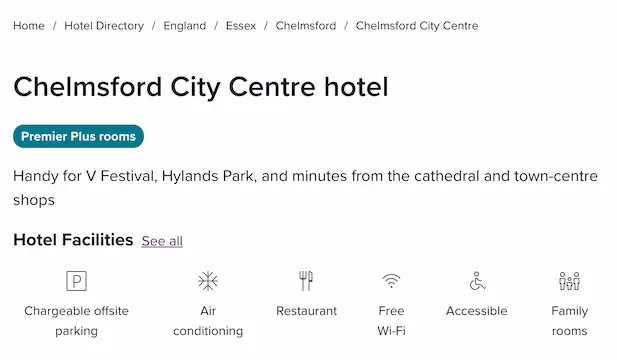
Ideally, each page should include a single, clearly defined H1 tag that reflects the content of the page. For local pages, the best practice is to format the H1 as Location - Store Name (e.g., Chelmsford Nationwide). If that’s not feasible, using just the location is a reasonable fallback. Nationwide exemplifies this well by using "Chelmsford Nationwide" as the H1 tag on their branch page.
However, many of the tested pages lack this level of optimization. For instance, some pages either omit the H1 tag altogether or use generic terms like "Branch Finder." Virgin Money is a particularly poor example, using "Store Finder" as the H1 tag, which is irrelevant and unhelpful for individual high street branch pages.
Ensuring the H1 is descriptive and tailored to the specific location improves relevance for search engines and creates a better experience for users navigating the page. It aligns with broader SEO principles and increases the likelihood of ranking for location-based queries.
Breadcrumb
Breadcrumbs are both a visual cue and a navigational link that help users understand the hierarchy of a website. They also offer valuable SEO benefits by providing additional context to search engines, potentially influencing how nested locations appear in the search results.
For local pages, breadcrumbs can play a crucial role in providing further context to both users on the search engine results pages (SERPs) and those who land on a specific page. To maximize the effectiveness of breadcrumbs, we recommend implementing multiple layers. Instead of just using a simple structure like "Store Locator > City," consider adding an additional layer for the region—especially when there are multiple stores in the same city. This provides clearer navigation and allows users to drill down to the specific store they’re looking for.
A great example of this approach is Premier Inn, which takes breadcrumbs to an extreme level. Their breadcrumb trail includes not just the city but also the region, offering users a better idea of where they are within the site’s hierarchy and making it easier for search engines to understand the geographic structure of their pages. By providing more granular context, breadcrumbs can enhance both the user experience and SEO visibility.

Choosing the right taxonomy for your locations is crucial for both user experience and SEO. A well-organized taxonomy helps search engines understand the structure of your site, improving how your pages are indexed and presented in search results. For local pages, using city or regional-level categories in your taxonomy can be particularly beneficial, as it provides clear, hierarchical structure and context for both users and search engines.
Additionally, breadcrumbs should be marked up with Schema.org data to enhance search engine understanding. Implementing breadcrumbs with JSON-LD schema markup ensures that search engines can properly interpret and display them in the search results. This helps search engines identify the relationship between pages, potentially enhancing visibility and helping users navigate more easily. Proper markup can also lead to rich results, like enhanced listings with breadcrumb trails directly in the SERPs.
Schema
Schema markup, also known as structured data, is a powerful tool that helps search engines understand the content on your website more effectively. By using the standardized vocabulary defined by Schema.org, you can add rich context to your business, such as its name, address, phone number, opening hours, customer reviews, and more. While some of this information is already provided through GBP (Google Business Places), schema markup offers another layer of confirmation and can provide additional details for your listing, further improving your local SEO.

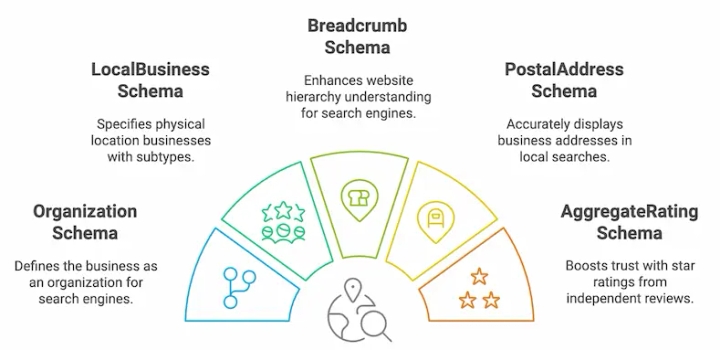
For a local landing page, the type of schema markup you implement depends on the nature of your business. Here are a few recommended types to consider:
- Organization: This schema helps define the business as an organization, providing search engines with essential information about your company.
- LocalBusiness: This is a more specific type of organization schema, ideal for businesses with physical locations. There are also subtypes like Restaurant, Store, or Bank that can be used to specify the business type more precisely.
- Breadcrumb: Marking up your breadcrumbs with schema allows search engines to understand the hierarchy and navigation of your website, which can improve visibility in search results.
- PostalAddress: This schema helps define your business's address, making it easier for search engines to identify and display it accurately in local search results.
- AggregateRating: If you can source reviews from an independent platform, including aggregate ratings can help boost trust and improve click-through rates by displaying star ratings in search results.
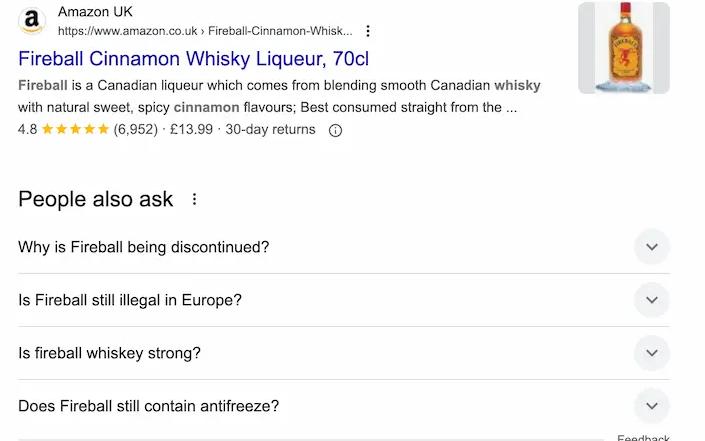
- FAQ Schema: If your local page includes frequently asked questions, adding FAQ schema helps display this information directly in the SERPs, which can improve user engagement and visibility.
Implementing the right schema can enhance your local landing page's SEO performance, provide additional context to search engines, and offer a richer, more informative experience for users.
"If marked up reviews don't show stars in Google results, try changing the markup to Product schema. This is technically against Google's guidelines, but it seems to work, and Google doesn't seem to enforce it." Andrew Shotland
Full Address details
Using a full physical address on your local landing pages is essential for SEO, as it helps Google verify the accuracy of location details, particularly the postcode or ZIP code. This standardization allows Google to accurately determine the location of your business, making it more likely that your page will appear in relevant local search results.
According to Google at the Secrets of Local Search conference at Google HQ, 46% of searches have a local intent. This means that, when possible, Google prioritizes showing locally relevant results, underscoring the importance of using a full and accurate address.
While all the examples I reviewed included addresses, many were not indexable, meaning Googlebot struggled to crawl and understand this crucial information. If your address details are not properly indexed, Google may not recognize your location, which could negatively impact your visibility in local search results. Ensuring that the address is part of an accessible, crawlable page is a key step in improving local SEO performance and providing a better experience for users searching for businesses nearby.
Store Images
Including imagery that represents the experience of the store or branch can greatly enhance user engagement. Visual content helps potential customers connect with your business on a more personal level, especially when they can see the environment they might be walking into. High-quality, relevant images of the store or branch not only make the page more appealing but also help humanize the experience, creating a sense of trust and familiarity.

Imagery can also serve as a powerful promotional tool. By showcasing key features, such as the layout of the store, products, or services, you can give users a sneak peek into what they can expect. This visual representation not only enhances the user experience but can also support local SEO efforts by giving additional context to the business, especially when paired with schema markup for images. Ultimately, well-chosen imagery makes your local landing pages more engaging, informative, and inviting, which can drive better customer interactions and conversions.
Introduction Text
It's surprising how few store pages feature meaningful text, especially considering how much value a brief description can add. While keyword stuffing should always be avoided, it's essential to include relevant, concise text on local landing pages. This is often the first experience users have with your website, so it's crucial to make a good impression.
By including a brief overview of your products, services, and the area you serve, you provide visitors with valuable context that can guide their decision-making process. Not only does this information improve the user experience, but it also helps with local SEO, as search engines can better understand what your page is about and how it relates to location-specific queries. This doesn’t need to be a large block of text, just a few sentences to give users clarity and search engines more signals to rank your page effectively. Balancing useful information with a natural, user-friendly tone will help ensure your page meets both SEO and customer needs.
Local reviews if available
Displaying reviews from Google Business Profile (GBP) or other independent sources can be a powerful way to build trust with potential customers. If you choose to embed reviews on your local landing pages, make sure they are recent and up to date. Reviews from several years ago can sometimes create a negative impression, as they suggest a lack of recent feedback or activity. Keeping your reviews current shows that your business is active, engaged with customers, and delivering consistent service.
Encouraging customers to leave reviews is also essential. One effective strategy is to display a QR code near the till, making it easy for customers to leave a review immediately after their transaction, or an email after a positive service. Additionally, having staff politely ask customers for feedback can lead to more positive reviews. This proactive approach often results in a more balanced review profile, as it encourages satisfied customers to share their experiences rather than only collecting feedback from dissatisfied individuals.
Popular products / Services
Featuring popular products or services on a local landing page is key to driving customer engagement and increasing conversions. By customizing the content to reflect what matters most to the local community, businesses can show they understand the unique preferences and needs of their audience. This personal touch not only strengthens the connection with potential customers but also boosts the page’s relevance, increasing the likelihood of attracting foot traffic or online inquiries. Customers are more likely to choose a business that aligns with their specific interests, making this approach essential for conversion. "When listing products or services, link to the url for these services. Our research shows multi-location sites that do this tend to outrank those that don't in Local Packs for those services. When deciding whether or not to add a child local service page (e.g., "mortgages in Chelmsford"), look at the SERPs for these keywords. If there are no other pages like this ranking, it may not be helpful to add these pages." Andrew Shotland
Search engines value content that matches local intent, so showcasing locally popular products or services can help improve your rankings. This strategy not only enhances visibility but also builds trust and credibility by demonstrating the business’s expertise in the local market. Additionally, incorporating targeted promotions, such as discounts or seasonal offers, can further attract customers. By combining these elements, businesses create a compelling local landing page that encourages both online engagement and in-store visits, driving growth and fostering long-term customer loyalty. "Add content that regularly updates. Google likes freshly updated content. What relevant info can you add to these pages that updates regularly?" Andrew Shotland
Local areas served - and regional names
When creating local landing pages, it’s crucial to consider the variety of ways people search for locations. Often, individuals search using different town or city names, and mentioning nearby areas can help capture more relevant traffic. If you operate in a town that draws customers from surrounding villages or regions, make sure to mention these locations to broaden your reach.

(Note, Ashby de la Zouch is real, but this map is an AI interpretation)
For example, if you had a shop in Ashby de la Zouch, a small town in central England, you might also reference nearby villages such as Smisby, Ticknall, Hartshorne, Blackfordby, Packington, Measham, Moira, Donisthorpe, and Appleby Magna—all of which are within 5 miles. By incorporating these nearby areas, you ensure that your landing page speaks to potential customers in those areas, who may be searching for a store or service nearby.
When optimizing your landing page, focusing on user intent is key. Understand who is searching and how they’re trying to find you, and consider using long-tail keywords that match specific local queries. These longer, more specific search terms often indicate a higher likelihood of conversion, as they reflect users who know exactly what they need and where they want it.
Don’t use history Back
While this issue wasn't present on the bank sites I reviewed, it did occur on several other websites. Some sites use a JavaScript link that takes users back to the previous page. While this approach makes sense if the user navigated from the store finder page, it can be problematic for users who arrive from external sources, such as search engines or other websites.

In such cases, redirecting them back to Google or an external site can create a frustrating experience, potentially causing users to leave the site instead of exploring other offerings. It's essential to ensure that links on local landing pages guide users to relevant content without unnecessary detours, improving their overall experience and increasing the likelihood of conversion.
Gerrys Final Thoughts
Optimizing local landing pages is a powerful strategy to enhance both your online visibility and customer engagement. By focusing on essential elements such as clear and accurate location details, tailored content that resonates with local preferences, and effective SEO practices, businesses can significantly improve their chances of appearing in local search results. Incorporating relevant local keywords, structured data, and up-to-date reviews ensures that your pages align with both search engine algorithms and customer needs. When done right, local landing pages not only boost rankings but also drive foot traffic, increase conversions, and foster long-term customer loyalty, ultimately contributing to the growth and success of your business.