“Opinion piece from Joe Ford, Head of SEO at digital agency Organic”
In part one of this series, we discussed the fundamentals of UX and SEO seamlessly working together, as businesses can often fall short in terms of not realising the advantages of these two disciplines working together.
We initially covered off the first five of the “Ten Usability Heuristics” of Jakob Neilsen, commonly regarded as the industry’s standard principles, and today we’ll be delving into parts six to ten, exploring how we can match them with the SEO variation. Which is especially relevant as UX is becoming an increasingly vital component of a solid SEO strategy.
6) Recognition Rather Than Recall
“Minimize the user’s memory load by making elements, actions, and options visible. The user should not have to remember information from one part of the interface to another. Information required to use the design (e.g. field labels or menu items) should be visible or easily retrievable when needed. Humans have limited short-term memories. Interfaces that promote recognition reduce the amount of cognitive effort required from users.”
It is better to signpost users with good anchor text links that help them recognise what will happen, rather than relying on internal search and a user having to recall what they wanted to find. Link well to those pages you think a user will want to see rather than hoping they find their way there themselves.
Good navigation and a solid site structure with page type consistency will all help a bot find its way around a site, and when it comes to rendering the page, they do work on page types so it will be quicker and easier for them to render and understand pages that use consistent templates.
7) Flexibility and Efficiency of Use
“Shortcuts — hidden from novice users — may speed up the interaction for the expert user such that the design can cater to both inexperienced and experienced users. Allow users to tailor frequent actions. Flexible processes can be carried out in different ways, so that people can pick whichever method works for them.”
Flexibility and people choosing whichever method works for them is the key message here. Bots and search engines are not expert users, so make sure that any of that fancy personalisation and customisation has a basic fall back that works for non-expert users. The site should work for a variety of competencies, and just because your site may be in a certain niche that is full of geniuses, you need to be aware of other user types too.
8) Aesthetic and Minimalist Design
“Interfaces should not contain information which is irrelevant or rarely needed. Every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility. This heuristic doesn’t mean you have to use a flat design — it’s about making sure you’re keeping the content and visual design focused on the essentials. Ensure that the visual elements of the interface support the user’s primary goals.”
This can be easily related to keyword focus for a page – something of a hot topic that’s always changing and can depend on the type of site. Should you pull out that one huge page into multiple pages if it’s talking around several topics? Or should you make further categories or refinements available, rather than having a few huge lists of disparate products?
Speed is another factor. Focus your content and visual design on the essentials, remove what’s irrelevant and understand that if an image is only ever going to be seen as a four-pixel high thumbnail, it need not be a 50MB file. Ensure the parts needed support the goal of the page, remove the rest and get a possible speed bonus.
9) Recognise, Diagnose and Recover from Errors
“Error messages should be expressed in plain language (no error codes), precisely indicate the problem, and constructively suggest a solution. These error messages should also be presented with visual treatments that will help users notice and recognize them.”
As mentioned before, if a user does find themselves on a 404 page, this page should be helpful. Let people know that something went wrong, then help them get back to what they were doing as well. Products which are out of stock are often returned as 404s, but there may be more useful ways to show users what has happened Give them another option or signpost them to the main product range.
It also works for SEO as a practice; recognise an issue on a site, diagnose what the problem is, and then recover from the error. Keep on top of site crawls and hygiene maintenance so this process is quick and fixable before search engines become aware.
10) Help & Documentation
“It’s best if the system doesn’t need any additional explanation. However, it may be necessary to provide documentation to help users understand how to complete their tasks. Help and documentation content should be easy to search and focused on the user’s task. Keep it concise, and list concrete steps that need to be carried out.”
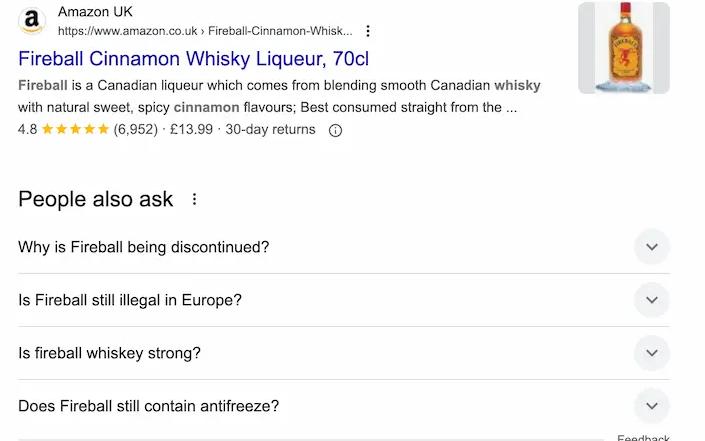
If you have a site that’s so complicated it requires documentation to assist users, then consider that bots might also struggle to get anywhere. However, the FAQ and Help sections of a site do amount to a considerable opportunity, especially with the extra bits available nowadays like FAQ schema.
You should also make sure your offsite signposting is good. Just one example is making good use of Google My Business for users searching for information on things like opening times and contact numbers.
Final thoughts
While it might be clearer for some of these points than others, there’s a benefit or a similarity for SEO across Neilsen’s ten UX principles – and that’s why it’s so important to work closely with the UX team.
You can begin to bridge the gap between SEO and UX by first finding a common goal. Indeed, it’s highly likely that within a big business where teams are siloed, SEO and UX will be working separately towards the same end goal.